什么是TabHost?

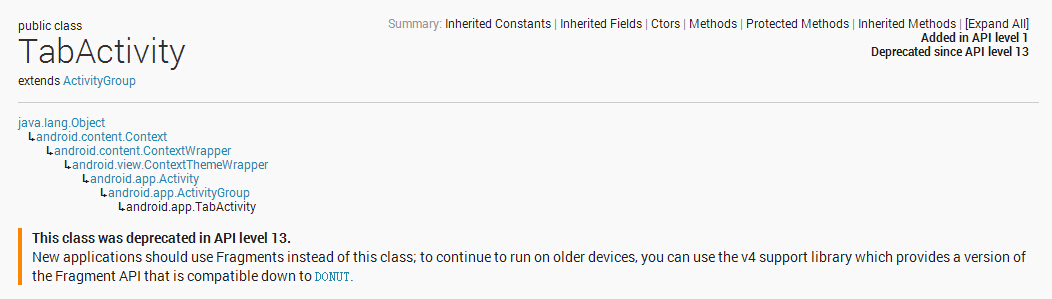
TabHost选项卡,说到这个组件,不得不先说一件事情,翻翻谷歌提供给我们的API,我们可以发现这样的一段话:

它告诉我们,这个组件在安卓4.0之后已经被废弃了,建议我们新的程序应该使用Fragment组件来代替它。
其实并不出乎意料,使用过TabHost的朋友应该都知道:
1、它的设计违反了Activity单一窗口原则,它可以同时加载多个Activity,然后再它们之间进行来回切换。
2、有个很致命的问题就是当我们点击别的选项时,按下Back后退键,它会使整个应用程序都退出,而不是切换到前一个选项卡,虽然我们可以在主程序里覆写OnKeyDown这个方法,但这样就会导致每一次按下Back后退键都只能回到第一个选项菜单。
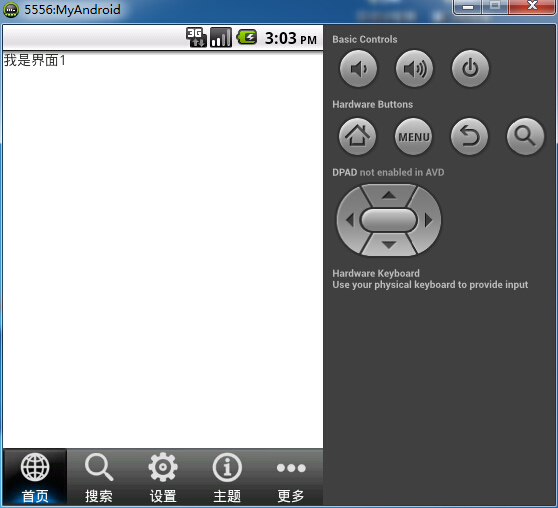
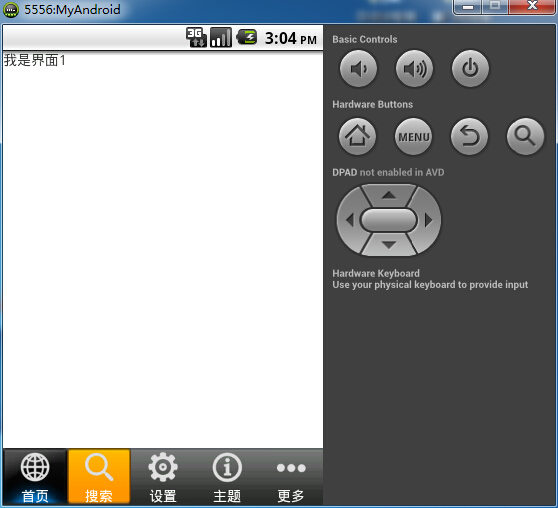
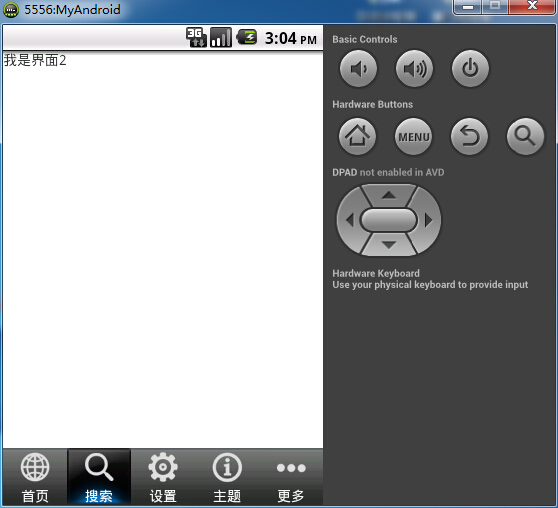
但作为开发者,这个具有历史里程碑的组件,我们还是需要去掌握下,下面给几张图来看下今天要实现的效果:



下面附上代码(注释很详细)
实现TabHost有两种方式:
方式一:直接让一个Activity程序继承TabActivity类(通过getTabHost取得实例);

activity_main.xml(为了使选项卡显示在屏幕下方,这里采用了相对布局)
15 6 7 8 12 13 17 18 37 3823 24 25 26 27 34 35 36
TabHost的布局的文件必须遵循下面几点:
1、所有的用于标签配置的文件,必须以“<TabHost>”为根节点;
2、为了保证标签页和标签内容显示正常(例如:标签提示要放在标签显示内容之上)则可以采用一个布局管理器进行布局(例如:LinearLayout,RelativeLayout..)
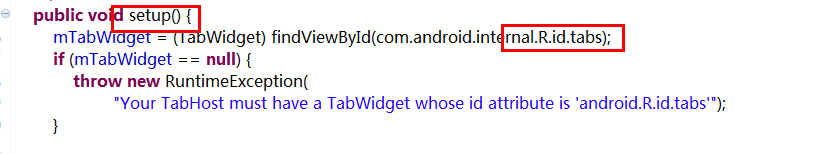
3、定义一个“<TagWidget>”的标签,用于表示整个标签容器,另外在定义此组件ID为“tabs”,表示允许加入多个标签



1 28 9 14 15 20 21
3、一个选择器,用于美观效果
tab_selector.xml
1 23 - 6
- 9 10
4、跳转Activity的布局文件(由于基本一致,这里只给出其中一个)
tabactivity.xml
1 25 6 10 11 12 18 1917
1 package com.example.tabhosttest; 2 3 import android.app.ActivityGroup; 4 import android.content.Intent; 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.ImageView; 8 import android.widget.TabHost; 9 import android.widget.TabHost.TabSpec;10 import android.widget.TextView;11 12 public class MainActivity extends ActivityGroup{13 14 private TabHost tabHost;//声明一个TabHost对象15 16 //资源文件17 private Class activitys[]={TabActivity1.class,TabActivity2.class,TabActivity3.class,TabActivity4.class,TabActivity5.class};//跳转的Activity18 private String title[]={"首页","搜索","设置","主题","更多"};//设置菜单的标题19 private int image[]={R.drawable.tab_icon1,R.drawable.tab_icon2,R.drawable.tab_icon3,R.drawable.tab_icon4,R.drawable.tab_icon5,};//设置菜单20 21 @Override22 protected void onCreate(Bundle savedInstanceState) {23 super.onCreate(savedInstanceState);24 setContentView(R.layout.activity_main);25 initTabView();//初始化tab标签26 27 }28 29 private void initTabView() {30 //实例化tabhost31 this.tabHost=(TabHost) findViewById(R.id.mytabhost);32 //由于继承了ActivityGroup,所以需要在setup方法里加入此参数,若继承TabActivity则可省略33 tabHost.setup(this.getLocalActivityManager());34 35 //创建标签36 for(int i=0;i
这里有个重载方法setIndicator(),这里是用来设置标签页:
1、public ( label)
设置标题,此时无图标
2、public ( label, icon)
设置标题、图标(这里的图标可以用getResources().getDrawable(int id))来设置
3、public (View view)
设置自定义view
还有个setContent(Intent intent),这里是用来设置标签内容的,也就是我们要跳转的Activity
由于这里有5个选项卡,因此就有5个Activity,具体内容就看自己需求了,这里就不再给出
记得写完Activity要在AndroidManifest.xml配置文件中声明
1 26 7 10 11 16 19 20 24 2521 22 23 28 29 32 33 36 37 40 41 44 45 46 47
好了,到这里底部导航菜单就实现了,试试吧~
这里再来个不一样的实现方法,更为简洁方便《》